We’ve developed an application used for streaming product details by retailers. Customers have the option to subscribe to these streams and make purchases directly from our platform. To ensure smooth and reliable streaming performance, we’ve been utilizing the Red5 Pro web SDK.
Now, we’ve received new requirements, building mobile applications that will leverage our existing API.
Challenges with Red5 Pro Mobile Toolkit
It’s crucial for a mobile app to be accessible on both Android and iOS platforms. Utilizing a hybrid framework can indeed reduce development time as well as reduce the number of developers. To address this situation, Red5 Pro presents a React Native Mobile Toolkit as a viable solution. However, we have to look for a couple of other options instead of adopting the React Native ToolKit for a couple of compelling reasons:
- The documentation on React Native Red5 Pro is still in beta and the codebase is not updated regularly.
- They are using an old version of React Native which is not compatible with a lot of peer libraries and the requirement for Android SDK is 2/3 years older. Not sure about the IOS requirements but it should be pretty much the same.
- To set up the SDK, need in-depth knowledge of native (both Android and IOS) application development.
- On top of that, the monthly additional pricing is required for the mobile SDK.
In light of the mentioned issues, we explored various options, one of which involved integrating our existing web SDK within the mobile app. Initially, we developed a Proof of Concept (POC) using Ionic React. In this approach, we attempted to invoke the web SDK from within a web-view. However, we encountered a limitation with the web SDK, as it does not permit streaming video within the app and strongly recommends using the mobile SDK.
Subsequently, we opted for a workaround by opening an entire web browser within the app to display the streaming content. We leveraged deep linking to facilitate a seamless return from the web browser to our mobile app when needed. This approach allowed us to overcome the restrictions of using web-view by the web SDK and still provide a functional streaming experience within the app.
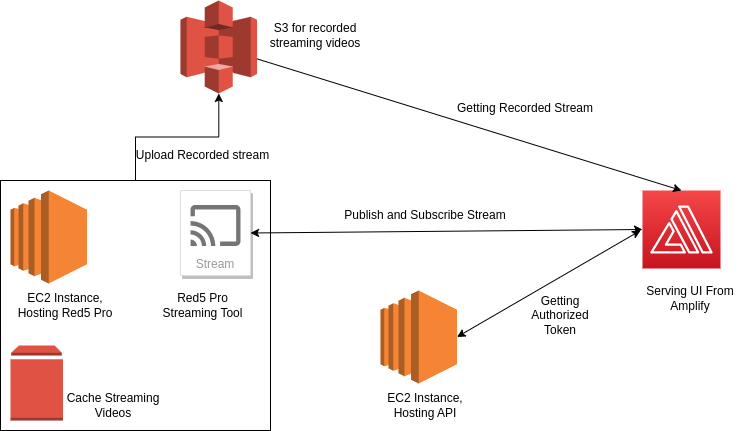
Core Application Architecture

This is an overview of our application without integrating the mobile application. On the left side, we have an EC2 instance hosting the Red5 Pro server. During video streaming, we store the videos in the cache using an EBS volume. Once a streaming session is completed, we save the recorded stream to S3, which is displayed on the top left side of the diagram.
Regarding the application’s API, we are utilizing another EC2 instance. In our web app, we first retrieve the credentials for the Red5 Pro server. We then facilitate both the publishing and subscribing of streams directly from the UI to the Red5 Pro server. To display recorded streams, we directly play the video content from the S3 bucket.
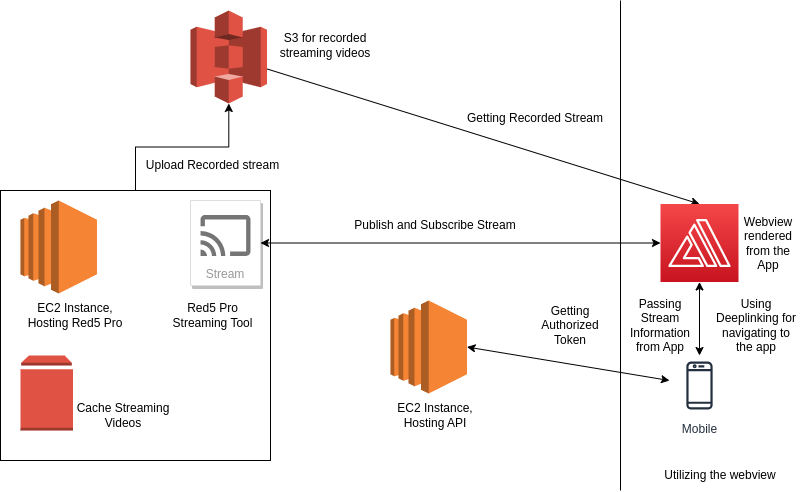
Mobile App with the Web SDK

On the right-hand side, we’ve replaced the existing website with two components: a mobile client and a web-view. For this web view, we’ve utilized a standard in-app browser, which is available in all major hybrid mobile app frameworks. Whenever someone initiates a stream, we open the in-app browser inside the app and pass the necessary information as query parameters. With Red5 Pro’s support for major mobile browsers like Chrome and Safari, we can effectively use the web SDK in this web view.
A similar approach is applicable for subscribing to or playing a recorded stream. After completing the stream, we simply close the in-app browser, returning to our application.
In some cases, certain operations and functionalities are implemented within the web-view alongside the streaming, such as navigating to the home page or adding a product to the cart. These actions require a connection between the in-app browser and the mobile app. In such scenarios, we can employ deep-linking (or in iOS, universal links) to seamlessly navigate from the web browser back to the application.
Tradeoffs
While using an in-app browser inside the application, it will display some default browser UI elements on the stream page, such as a cross button to return to the app and the URL of the page.
Another consideration is that running a browser within the app can be resource-intensive, similar to running both an app and a web browser simultaneously during streaming. However, this issue is primarily encountered on very low configuration Android devices. As long as a device can run the Chrome browser or Safari, the application should perform well.
Final Thoughts
If you have sufficient time and resources available to build and maintain two separate apps for both Android and iOS, it is generally the preferred option. However, as an alternative approach, opting for the web SDK instead of the React Native mobile toolkit provided by Red5 Pro can be a better choice for several reasons, including the maturity of the SDK and its cost-effectiveness.
Check out blog posts from one of our developers on handling cache for Red5 Pro server.
You can contact with iXora Solution expert teams for any consultation or coordination from here.

Add a Comment